เว็บที่ทุกคนเข้าถึง
เปลี่ยนให้เป็นเว็บไซต์ที่ทุกคนเข้าถึงได้ ใน 5 ขั้นตอน
เรียบเรียงโดย: น้ำหนึ่ง มิตรสมานเมื่อวันที่ 8 เมษายน 2547
มีเว็บไซต์อีกเป็นจำนวนมากที่ยังมีความต้องการ ที่อยากจะเปลี่ยนเว็บไซต์ของตัวเองให้เป็นเว็บไซต์ที่ทุกคนเข้าถึง แต่ยังไม่ทราบว่าจะต้องเริ่มต้นกันอย่างไร ต้องมีวิธีการดำเนินการกันอย่างไรได้บ้าง ซึ่งจะขอนำเสนอวิธีการในการปรับเปลี่ยนให้เป็นเว็บไซต์ที่ทุกคนเข้าถึง แบบง่ายๆและรวดเร็ว โดยใช้เวลาไม่มากนัก ในการแก้ปัญหาเว็บไซต์ที่ไม่ Accessible
- ขั้นที่ 1 ตรวจสอบหาจุดบกพร่อง
- ขั้นที่ 2 แก้ไขจุดที่ง่ายที่สุดก่อน
- ขั้นที่ 3 แก้ไขในส่วน Template
- ขั้นที่ 4 แก้ไขในส่วนของ HTML ที่ใช้หลักๆ ในหน้านั้นๆ ให้ Accessible
- ขั้นที่ 5 แก้ไขในส่วนที่ไม่ใช่ HTML
ขั้นที่ 1 ตรวจสอบหาจุดบกพร่อง
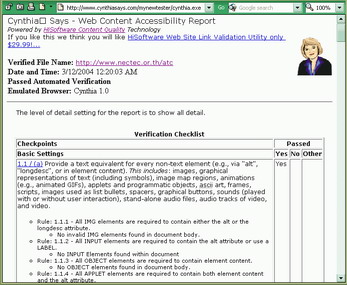
ในส่วนการตรวจสอบว่าเว็บไซต์ของเราเป็นเว็บไซต์ที่ทุกคนเข้าถึง หรือไม่นั้น สามารถทำได้ โดยใช้เครื่องมือที่มีให้ใช้บริการฟรีบนอินเทอร์เน็ตได้ เช่น- CynthiaSays ที่ให้บริการฟรีโดยบริษัท Hisoftware
- WAVE โดย WebAIMเป็นผู้พัฒนา
- Accessibility Valet โดยบริษัท WebThing
- Bobby โดยบริษัท Watchfire
- A-Promptพัฒนาโดย มหาวิทยาลัย Toronto

ขั้นที่ 2 แก้ไขจุดที่ง่ายที่สุดก่อน
เมื่อเรารู้จุดบกพร่องของเว็บไซต์เราที่ไม่สามารถให้ทุกคนเข้าถึงได้แล้ว จากการตรวจสอบนั้น คราวนี้เรามาแก้ไขจุดนั้นที่ขัดต่อมาตรฐานการ ทำให้เป็นเว็บที่ทุกคนเข้าถึง ซึ่งเราจะเลือกแก้ไขในจุดที่ สามารถแก้ไขได้ง่ายๆ ก่อน ดังนี้คำอธิบายภาพใน Attribute alt
ในความเป็นจริง การอธิบายความหมายของภาพ มีความสำคัญอย่างมาก โดยที่คำอธิบายเหล่านี้เป็นการอำนวยความสะดวกกับผู้ใช้ได้รับรู้ถึงข้อมูลที่ผู้พัฒนาเว็บไซต์ต้องการนำเสนอได้เหมือนกัน ในกรณีที่ผู้ใช้ไม่สามารถแสดงรูปภาพนั้นๆ ได้ ซึ่งจะทำให้เห็น และรับรู้ได้ว่า สิ่งที่ผู้พัฒนาเว็บไซต์ต้องการนำเสนอนั้นคืออะไร และสำหรับผู้ใช้ที่ต้องมีโปรแกรมช่วยสำหรับอ่านหน้าจอ อย่างโปรแกรม JAWS เป็นต้น ซึ่งโปรแกรม JAWS นี้จะอ่านคำอธิบายความหมายภาพเหล่านี้ให้ผู้ใช้รับรู้ได้ในอีกทางหนึ่ง ซึ่งทำได้โดยการเพิ่ม Atrribute alt="อธิบายความหมายภาพ" ใน Tag img และการอธิบายความหมายนี้จะขึ้นอยู่กับว่า ต้องการสื่อความหมายของภาพแบบใด อย่างเช่น ต้องการสื่อความหมายด้วยภาพ จะต้องอธิบายภาพอย่างละเอียดว่าภาพที่แสดงคืออะไร มีอะไรอยู่ในภาพบ้าง แต่ถ้าต้องการเพียงใช้ภาพสื่อเพื่อที่จะต้องการใช้เป็น link ไปยังที่อื่น ก็ต้องบอกให้ผู้ใช้ทราบด้วยว่าเป็นภาพแสดงการเชื่อมโยง หรือ link ไปยังที่ใดๆ เป็นต้น แต่อย่างน้อยก็คือ ต้องจำไว้ว่า ถ้ามี Tag img ที่ไหน ต้องมี Attribute alt ที่นั่น หรือที่ใดมีภาพที่นั้นมีคำอธิบายภาพ
ความถูกต้องชัดเจนของคำอธิบายภาพ
บางครั้งการอธิบายภาพต้องการความละเอียดของความหมายที่ Attribute alt ไม่สามารถให้ความหมายอธิบายได้เพียงพอ ซึ่งโดยปกติแล้วจะไม่ควรเกิน 80 ตัวอักษร แต่ถ้าต้องการมากกว่านั้นต้องใช้อีกวิธีหนึ่ง คือการใช้ Attribute longdesc ที่เป็นการ link ไปยัง page ที่อธิบายความหมายภาพที่สามารถอธิบายความหมายได้อย่างละเอียดการสร้าง text link ที่ไม่สื่อความหมาย
โดยส่วนใหญ่ผู้พัฒนาเว็บไซต์เวลาต้องการที่จะสร้าง link เพื่อให้ไปที่นั่นที่นี่ โดยใช้เป็นการแสดงข้อความ จะใช้คำว่า"Click Here"หรือ
"คลิ๊กที่นี่"หรือ
"คลิ๊ก"แต่ไม่ได้สื่อความหมาย ถึงสิ่งที่จะ link ไปหา ซึ่งผู้ใช้ที่ต้องใช้โปรแกรมอ่านหน้าจอจะไม่สามารถรู้ได้เลยว่า link ไปไหน จนกว่าจะได้ link ไปก่อน ทำให้ไม่สะดวกกับผู้ใช้ ดังนั้นการสร้าง link ด้วยข้อความ Text link ต้องใช้คำที่สื่อความหมายให้ชัดเจนว่าสิ่งที่ link ไปนั้นคือหน้าของอะไร
ความแตกต่างของสีของพื้นหลังกับตัวอักษร
ต้องมีความชัดเจนในการนำเสนอของข้อมูล ถึงแม้ผู้ที่มองไม่เห็นจะไม่สามารถ ใช้ตาในการรับข้อมูลจากการนำเสนอนั้นได้ แต่ก็ยังมีผู้ที่เรียกว่าสายตาเลื่อนลางและตาบอดสี ที่ยังคงสามารถใช้ตารับข้อมูลเหล่านี้ หรือแม้แต่กระทั่งบุคคลทั่วไป บางครั้งก็ต้องมีความพยายามเป็นอย่างมากในการ ใช้ตาในการอ่านเพื่อรับข้อมูลจากเว็บไซต์ ที่ออกแบบสีของเว็บไซต์ ให้มีความแตกต่างของสีพื้นกับสีตัวอักษรใกล้เคียงกัน ทำให้อ่านลำบาก ทางแก้ไขโดยทำให้สีพื้นกับสีตัวอักษรมีความแตกต่างกันอย่างชัดเจนการสร้างเฟรมที่ไม่มี Attribute Title
Attribute Title ใน Tag Frame เป็นการบอกให้ผู้ใช้ทราบว่าข้อมูลของแต่ละเฟรมที่ถูกแบ่งไว้นั้น มีความหมายหรือมีเนื้อหาเกี่ยวกับอะไร โดยผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอจะทราบข้อมูลได้โดย Attribute Title นี้ และการเพิ่มข้อมูลในส่วนนี้ ไม่ได้ยากเลย แต่ผู้พัฒนายังไม่เห็นความสำคัญ จึงได้มองข้ามในจุดนี้ไป ดังนั้นเมื่อทราบถึงความสำคัญดังกล่าวแล้ว ้ผู้พัฒนาเว็บไซต์ควรเพิ่มข้อมูลในส่วนนี้ลงไปเพื่อระบุถึง ข้อมูลของแต่ละเฟรมคืออะไรด้วย กลับสู่หัวข้อหลักขั้นที่ 3 แก้ไขในส่วนที่เป็น Template
ในขั้นตอนนี้ การแก้ไข Template ซึ่งจะเป็นการแก้ไขปัญหาจุดใหญ่ๆ ของปัญหา Web
Accessibility และเมื่อพูดถึง Template
แล้วผู้พัฒนาส่วนใหญ่นิยมนำมาใช้ในการพัฒนาเว็บไซต์
เพราะผู้พัฒนาไม่ต้องออกแบบรูปแบบการนำเสนอ ที่ซ้ำๆ กันในหลายๆครั้ง
การทำ Skip Navigation
ในหัวข้อสำหรับเลือกไปยังหน้าต่างๆ ตามหัวข้อนั้นๆ หรือส่วนที่เรียกว่า Menu
ถูกใช้ในรูปแบบ Template และผู้ใช้ต้องใช้โปรแกรมอ่านหน้าจอ
เวลาที่ผู้ใช้เลือกหัวข้อต่างๆ จาก Menu
จะทำให้ผู้ใช้ผู้นั้นต้องรับฟังข้อมูลที่ซ้ำๆ จากการอ่านหัวข้อจาก Menu
ซึ่งในความต้องการของผู้ใช้ หรือตามคำแนะนำ WCAG1.0 ของ W3C เสนอให้ผู้พัฒนาสร้าง
link ข้ามส่วน Menu ไปยังเนื้อหาหลักที่ต้องการ โดยใช้ Tag a ในการสร้าง
และกำหนดตำแหน่งที่ข้ามไป เช่น <a href="#content" > Skip Navigation
</a>
การทำ Site Map
เป็นการสร้างโครงการการเชื่อมโยงทั้งหมดที่อยู่ในเว็บไซต์ทั้งหมด
ให้กับผู้ใช้ทราบเพื่อความสะดวกในการค้นหาหรือต้องการดูว่ามีหัวข้อหลักอะไรบ้าง
และสามารถเชื่อมโยงเข้าไปยังหน้านั้นๆ ได้ถูกต้องด้วย
Keyboard สามารถควบคุมการเข้าถึงข้อมูลได้
ผู้พัฒนาเว็บไซต์โดยส่วนใหญ่ ยังไม่ได้ให้ความสนใจเรื่องของการใช้ Keyboard
ในการเข้าถึงข้อมูล เพราะบางครั้งจะเห็นได้ว่า มีการใช้ Dynamic Menu จาก
JavaScript ที่ต้องใช้แต่ Event ของ Mouse ในการเข้าถึงข้อมูล ดังนั้นถ้าจะให้
Accessible ต้องมีวิธีการเข้าถึงข้อมูลของ Menu จาก Event ของ Keyboard ด้วย
จัดรูปแบบของหน้าเว็บไซต์ให้มีโครงสร้างที่ไม่สลับซับซ้อน
สำหรับโปรแกรมอ่านหน้าจอแล้ว
จะไม่สนใจความสวยงามของการจัดรูปแบบบนหน้าจอซักเท่าไร
เพราะมันจะอ่านแต่เฉพาะเนื้อหาของเอกสาร และจะอ่านเรียงตามลำดับของเอกสาร เท่านั้น
หมายถึงว่ามันจะปิด Tag ที่สร้างตาราง และปิดการทำงานของ Style Sheet
ก่อนที่จะแปลเป็นข้อมูล Text อ่านเดียว แล้วจึงอ่านข้อมูลนั้นๆ ดังนั้น
การที่ไม่ทำการจัดรูปแบบโครงสร้างของเว็บไซต์ให้มันซับซ้อน
จะทำให้โปรแกรมอ่านหน้าจอ
อ่านข้อมูลได้เรียงตามลำดับก่อนหลังเพื่อความถูกต้องของข้อมูล ที่ผู้พัฒนากำหนดได้
ซึ่งผู้พัฒนาเว็บไซต์สามารถตรวจสอบได้จาก Opera Brower(file:///D:/2547/Document/Article/NECTEC/www.opera.com)
โดยสามารถปิดการทำงานของ Table และแสดงเป็นแบบ Text only ได้ กลับสู่หัวข้อหลัก
ขั้นที่ 4 แก้ไขในส่วนของ HTML ที่ใช้หลักๆ ในหน้านั้นๆ ให้ Accessible
ถ้าข้อมูลอยู่ในรูปแบบของ HTML สามารถทำให้ Accessible
ได้เสมอโดยทำตามข้อแนะนำ WCAG1.0 ของ W3C จุดใหญ่ๆ ก็คือ
ข้อมูลจากตาราง
ใช้ Table ในการแสดงผลในรูปแบบตาราง ไม่ใช่ใช้ Table มาจัด Layout
ของหน้าเว็บไซต์
ซึ่งการทำเช่นนี้เป็นการใช้เครื่องมือได้ถูกต้องตามวัตถุประสงค์ของเครื่องมือนั้น
ซึ่งทำให้ง่ายต่อการทำให้เป็นเว็บที่ทุกคนเข้าถึงได้ Web Accessibility และถ้าเป็น
Table ก็จำเป็นต้อง
- ใช้ Tag th ในการทำเป็นหัวข้อในตาราง Attribute headers และ id ในการบอกข้อมูลในแต่ละ cell ว่าอยู่ในหัวข้อ header ใด
- ไม่ใช้ Tag th ในการที่จะนำเสนอให้เป็นตัวอักษรหนา ให้ใช้ strong แทน
- ให้มี Attribute summary อธิบายสรุปข้อมูลในตารางทั้งหมด
ฟอร์ม
ในส่วนของการสร้างฟอร์ม หรือการรับข้อมูลต่างๆ จากผู้ใช้ ต้องให้ Tag label
นั้นสัมพันธ์กับ Control นั้นๆ ด้วย และต้องให้ Keyboard
สามารถใช้ควบคุมการเข้าถึงข้อมูลได้
JavaScript
ถ้าลองปิดการทำงานของ JavaScript แล้วเว็บไซต์ยังสามารถเข้าถึงข้อมูลได้
แสดงว่าเป็นเว็บไซต์ที่ทุกคนเข้าถึงได้ Tag noscript
จะเป็นทางเลือกให้ผู้พัฒนาเว็บไซต์ แจ้งหรือแสดงวิธีการเข้าถึงข้อมูลโดยปราศจาก
Technology JavaScript ให้กับผู้ใช้ทราบ
โครงสร้างของเอกสาร
- ในส่วนการใช้ Heading หรือหัวข้อของเอกสาร ต้องให้มีการเรียงลำดับลดหลั่นกันลงมาตามตามความสำคัญ เพื่อความสะดวก และเป็นระเบียบของเอกสาร
- ในส่วนการสร้างรายการ ก็ให้ใช้ Tag li เป็นการกำหนดรายการต่างๆ และใช้ Tag ol เป็นการแสดงลำดับเป็นตัวเลขในรายการ หรือ Tag ul แสดงสัญลักษณ์ ลำดับในรายการ
ขั้นที่ 5 แก้ไขข้อมูลที่ไม่ใช้ HTML
ข้อมูลบางอย่างที่นำเสนอในเว็บไซต์ ่ไม่ได้ถูกสร้างด้วย HTML แต่ถูกแสดงอยู่ใน
HTML เช่น วีดีโอ, Flash หรือ PDF ซึ่งข้อมูลเหล่านี้ต้อง Accessible ด้วย
วีดีโอ VDO
ในรูปแบบการนำเสนอข้อมูลที่เป็นแบบ VDO ต้องจัดเตรียมข้อมูลแบบ Text
หรือที่เรียกว่า Caption หรือ Subtitle ให้กับข้อมูล VDO นั้นๆ ด้วย
Flash
ในปัจจุบันผู้ผลิตโปรแกรม Macromedia Flash (https://www.macromedia.com/) ได้พัฒนาให้ Flash Accessible ได้ แต่ต้องเลือกวิธีให้ถูกต้องตามคำแนะนำของผู้ผลิต ซึ่งผู้พัฒนาสามารถศึกษาได้จากเว็บไซต์ของผู้ผลิต Flash AccessibilityPDF ไฟล์
ในส่วนของไฟล์ pdf ในปัจจุบันผู้ผลิตคือ Adobe Systems ได้พัฒนาตัวสร้างและตัวอ่านไฟล์ pdf ให้ Accessible แล้วแต่ผู้พัฒนาต้องศึกษาวิธีการดังกล่าวได้จากผู้ผลิต Adobe Acrobat Accessibility และทางผู้ผลิตยังได้มีบริการแปลข้อมูลไฟล์ pdf ให้ Accessible ผ่านเว็บไซต์ด้วย แปลง PDF Accessible Online โดยข้อมูลจะถูกแปลงให้เป็นไฟล์ HTML กลับมาให้ผู้ใช้กลับสู่เนื้อหาหลัก
บทความที่ผ่านมา
 |
|